
RORONOA
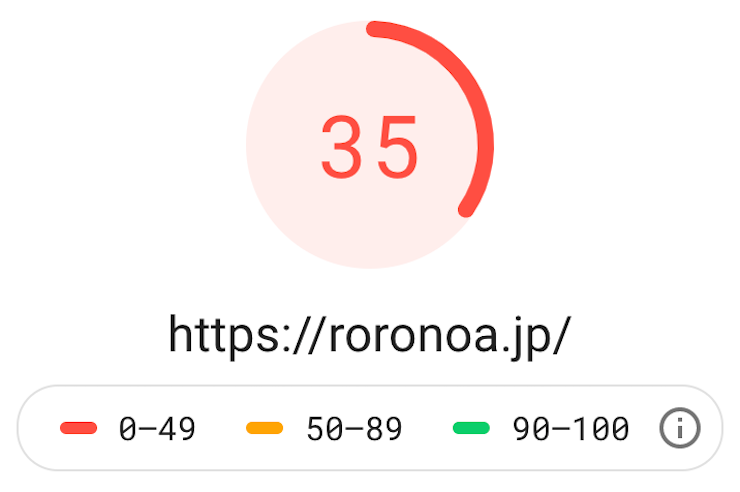
自分のサイトの表示速度を改善したい。
こんな悩みを持っている方は多いのではないだろうか。僕も同じだ。
今回当ブログをスタートして今まで画像サイズに関してほとんど気にせず投稿してきた。
特大サイズの画像たちをぶん投げまくってきたのだ。

そして先日サイトの表示速度を確認した時驚愕したので、重い腰をあげ改善に努めたので忘備録として、僕と同じように解決を探している方のためにもここに記す。

画像圧縮はサイト表示速度改善において超重要!
Googleは、ページ表示速度がSEOに影響すると公表している。その中で「モバイル検索の検索順位要素としてページ表示速度を使用する」としており、スマホでの表示スピードの改善は必須の事項。実際当サイトもモバイル訪れる方の方がダントツ多い。
文字数に関しては表示速度はそこまで大きく影響しない。速度に大きく影響するのは容量の大きい画像だ。
サイトの表示速度を改善するためにはこの画像たちをなんとかしないといけない。そこで大きな味方になってくれる存在が「EWWW Image Optimizer」ってわけだ。
【EWWW Image Optimizer】とは

画像をアップする際自動で圧縮してくれるプラグイン。プラグインをインストールして有効化した後はもちろんだが、インストール前のこれまでアップしてきた画像に関しても一括で圧縮してくれると言う超優れモノプラグイン。
僕はほとんどのプラグインを使うのはやめてきたが、このプラグインにはずっとお世話になっている。
- 画像をアップロードした際自動で最適化
- 過去にアップロードした画像を一括最適化
【EWWW Image Optimizer】のインストール

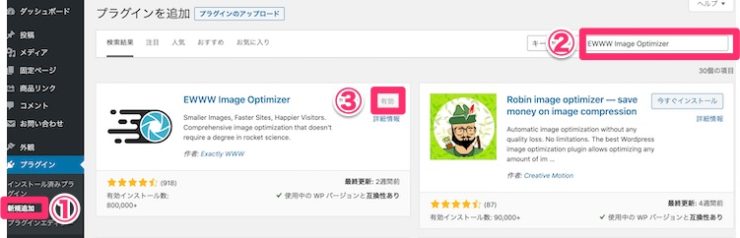
- ダッシュボード→【プラグイン】→【新規追加】
- 【EWWW Image Optimizer】を入力し検索
- 【今すぐインストール】を押す(筆者はダウンロード済みのため有効と表示されている)
【EWWW Image Optimizer】の設定方法



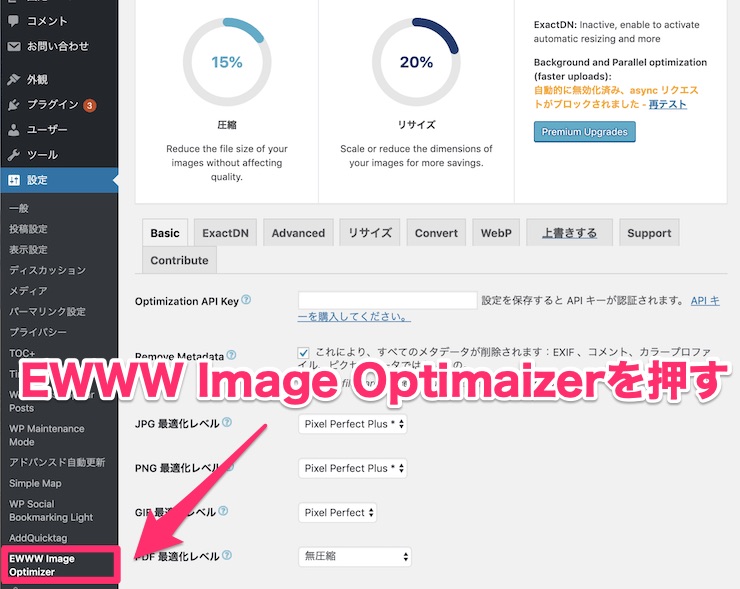
- ダッシュボード→【設定】→【EWWW Image Optimizer】を押す
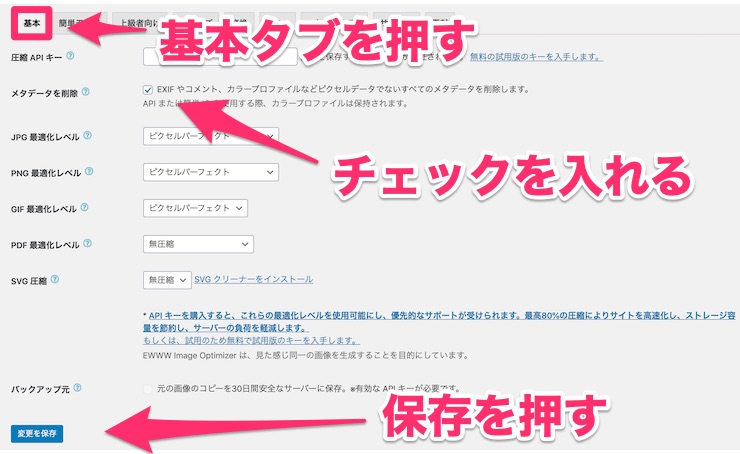
- 【基本】タブを押す
- メタデータを削除のチェックボックスにチェックを入れる
- 【変更を保存】を押す
- 【変換】タブを押す
- 変換リンクを非表示のチェックボックスにチェックを入れる(※画像ではチェックが入っていないけどチェックを入れてください)
- 【変更を保存】を押す
画像内にはExifやメタデータとして自分が意識しないでも多くの情報が残されている。個人情報なども含まれる可能性があるため削除したほうが安心。
【EWWW Image Optimizer】では、サイト表示速度向上のためメタデータ等を削除するというメリットもあるが、セキュリティーの観点からもメタデータを削除してくれるという点も大きい。
【EWWW Image Optimizer】は画像圧縮をする際、「jpg」→「png」、「png」→「jpg」のように拡張子を跨いで最適化することがある。拡張子を変更すると画質が低下する可能性がある。
よって拡張子を跨いだ変更をしないためにチェックを入れている。要は画質を無駄に落とさないためにって感じですな。

【EWWW Image Optimizer】の使用方法
①【EWWW Image Optimizer】で過去画像を一括最適化


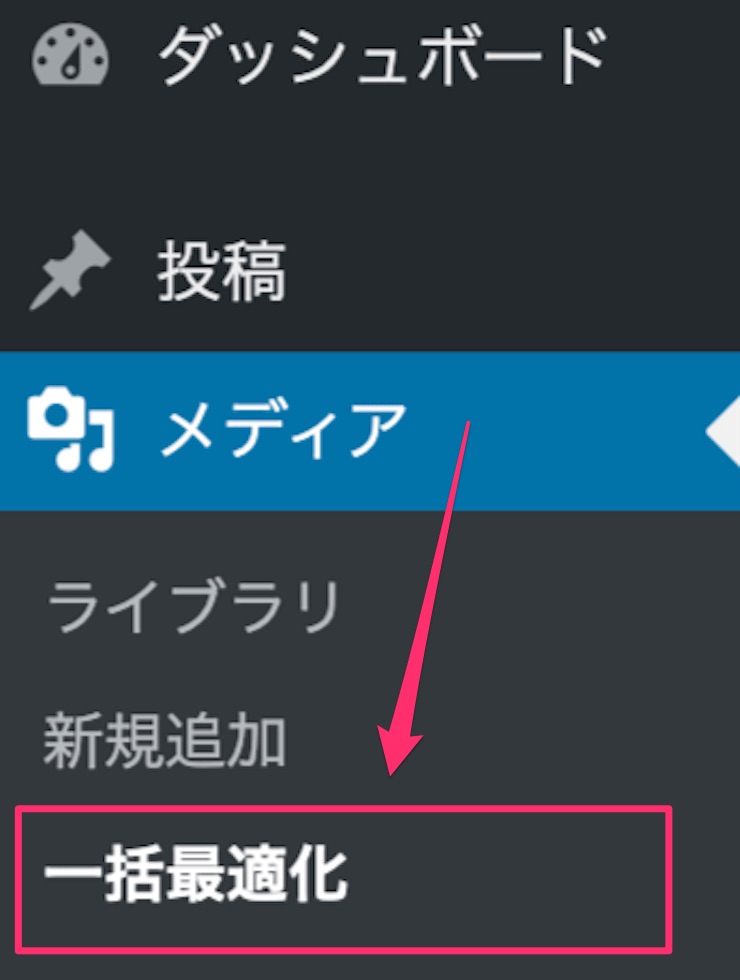
- ダッシュボード→【メディア】→【一括最適化】を押す
- 【最適化されていない画像をスキャンする】を押す
あとは待つだけで終了!簡単。
②【EWWW Image Optimizer】で新規画像を最適化
新規画像に関しては今後自動でやってくれるから操作の必要はなし!
【EWWW Image Optimizer】を使用する上で注意すること
【EWWW Image Optimizer】だけに頼らない
【EWWW Image Optimizer】は自動で画像を最適化してくれる優秀なツールだ。だけども頼りすぎるのはNG。アップする前にある程度自分で画像サイズの変更や画像圧縮をする癖をつけておくべき。
なぜなら【EWWW Image Optimizer】は自動でやってくれるという点では優秀ではあるが、画像圧縮率を考えると物足らないところが正直ある。
僕はサイズ変更を行った上で下記サイトにて最適化してアップするようにしている。(他にもサイトはいろいろあるので自分に合ったモノを使うといい)
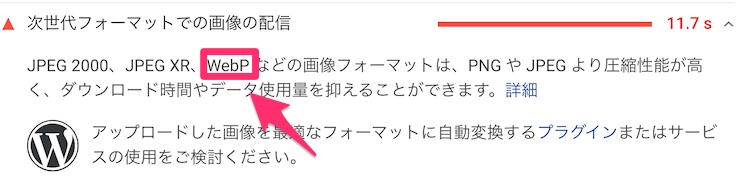
WebP(ウェッピー)対応を検討する
ちょっとややこしいので別記事にて紹介する。
簡単に言うとGoogleが推してる拡張子使うことでサイズ落として最適化してね!ってやつ。

Google ChromeやFirefox、Operaなどでは対応しているが、Safariや、IEではなので未対応なのでそこまで急務ではない気もするが、やるに越したことはない対応にはなるので後日紹介する。

【EWWW Image Optimizer】は必須レベルのプラグイン
サイト表示速度の改善に大きく貢献してくれるプラグインであることには間違いない。まだ未導入の方は是非導入の検討をしてみてはいかがだろうか。

RORONOA
一度やっておくと終わりだから、是非やってみてね!














Comment