
RORONOA
今日はサイト表示速度を改善するためにも使える【EWWW Image Optimizer】というプラグインを使用してGoogleが推している画像のフォーマットWebP(ウェッピー)の設定方法について。
サイトの表示速度は、ブログを運営する上でとても重要と言うことは、今この記事を読んでる方ならおそらくご存知だろう。
- SEOに不利に働く
- ユーザビリティーが低下することで離脱率が高くなる
サイトの表示速度を落とす原因として大きなものが『画像』になるわけだが、その画像を最適化してくれるプラグインが【EWWW Image Optimizer】だ。
インストールの方法や基本的な設定方法がまだな方は先に下記記事より読んでほしい。
今日はさらにサイト表示速度の改善をするための【WebP(ウェッピー)の設定】というところを紹介したい。
- サイトの表示速度を早くしたい
- 【EWWW Image Optimizer】の使い方がよくわからない

WebP(ウェッピー)とは
WebP(ウェッピー)とは、2010年に発表されたGoogleが開発している画像フォーマット。拡張子は「.webp」。
意外と前からある拡張子だが、そこまで普及していないのは、対応ブラウザが少なかったというのが大きな原因として挙げられる。このWebP(ウェッピー)は長い間Chrome・Firefox・Edgeにしか対応しておらず、Safari・IE(Internet Explorer)が非対応だったんだ。
ただ、2020年AppleがiOS14、iPadOS14から、WebPフォーマットに対応となり、SafariでWebPがサポートされるようになった。
このことからも今後WebPの導入は間違いなく大きく加速していくことが考えられる。
僕も正直、対応ブラウザ少ないし、まだWebP対応はしなくてもいいかと思考停止していたがさすがに重い腰を上げておこうと立ち上がった。
WebP(ウェッピー)のメリット
- ファイルサイズを小さくできる:Googleは、PNGだと約26%、 JPGだと約25〜34%軽くできると発表
- 画像の透過が可能:背景透過にしようと思うとJPGではなくPNGを使用する必要があったがWebPはJPG同様非可逆圧縮の画像なのに透過対応も可能になっている。
- アニメーションも作成可:これまでJPGをアニメーションにしようとした際フォーマットをGIFに変える必要があったがWebPはアニメーションにも対応している。

RORONOA
IEには対応してないけど、今後WebサイトはWebP一択とかもありえるかもね。もちろん画像編集ソフトの対応とかプラグインとかもいっぱい出てきそうな予感。

WebP(ウェッピー)の設定
WebP変換設定

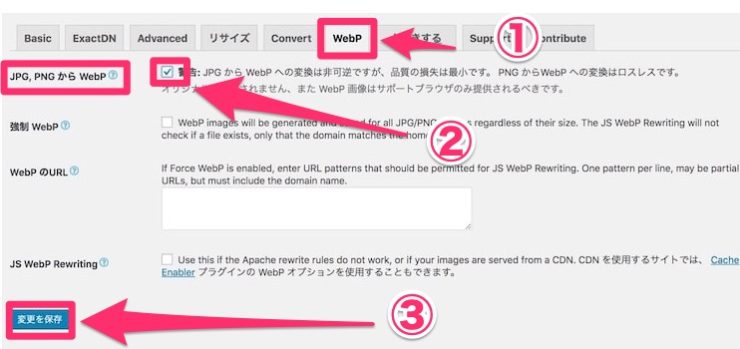
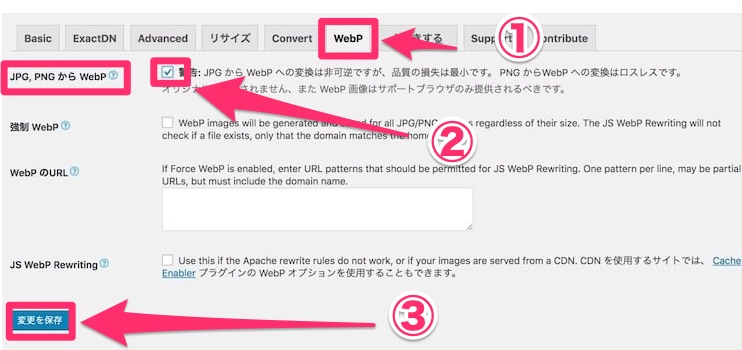
- 【ダッシュボード】→【設定】→【EWWW Image Optimizer】→【WebP】タブを押す
- 一番上の項目【WebP変換】にチェックを入れる
- 【変更を保存】を押す
.htaccesファイルへの追記

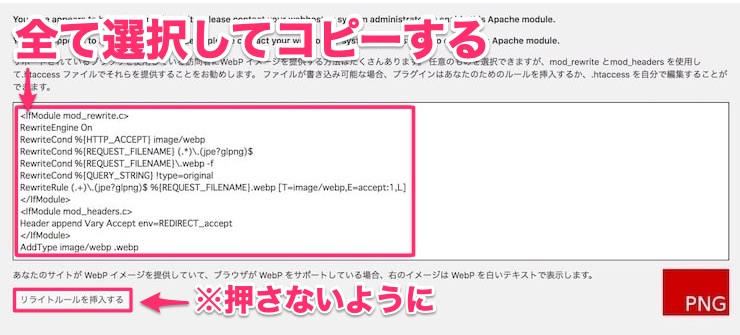
- 【WebP】タブの一番下のところにコードがあるので全てコピーする(下のコードボックスからのコピーでも可)
- 【.htaccesファイル】の一番上にコピーしたコードを貼り付ける
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTP_ACCEPT} image/webp
RewriteCond %{REQUEST_FILENAME} (.*)\.(jpe?g|png)$
RewriteCond %{REQUEST_FILENAME}\.webp -f
RewriteCond %{QUERY_STRING} !type=original
RewriteRule (.+)\.(jpe?g|png)$ %{REQUEST_FILENAME}.webp [T=image/webp,E=accept:1,L]
</IfModule>
<IfModule mod_headers.c>
Header append Vary Accept env=REDIRECT_accept
</IfModule>
AddType image/webp .webp
- FTPソフトを使用して【.htaccesファイル】にアクセス
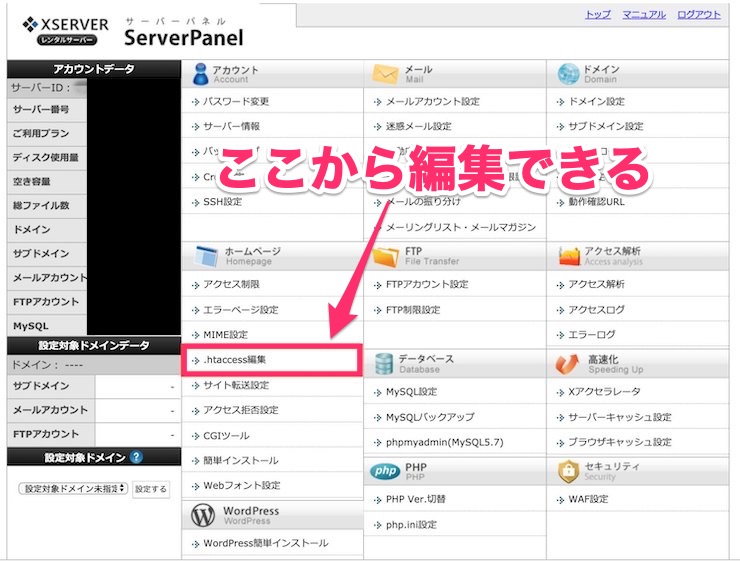
- レンタルサーバーのWeb管理画面で【.htaccessファイル】にアクセス
※僕は現在FTPソフトを使用していないので②で実施した

設定成功の確認方法
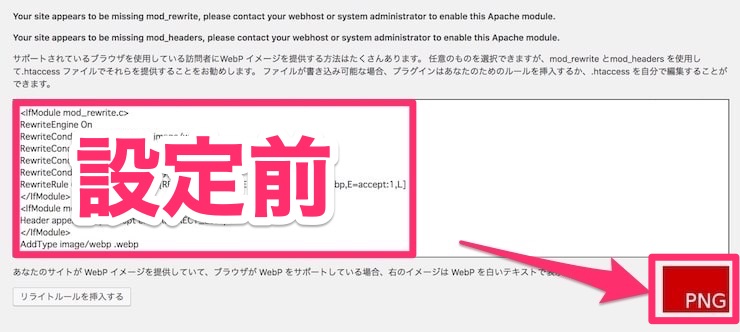
【ダッシュボード】→【設定】→【EWWW Image Optimizer】→【WebP】タブの一番右下に『WebP』と記載されてばOK
※記載が変わらない場合は、①ブラウザのキャッシュを削除してリロードする②「Lazy Load」など画像の遅延読み込み系のプラグインを停止してみるという二つの対策をしてみて欲しい。


WebP(ウェッピー)で画像を最適化
①【EWWW Image Optimizer】で過去画像を【WebP】に一括最適化

- 【ダッシュボード】→【メディア】→【一括設定】を押す
- 【再最適化を強制】のチェックリストにチェック
- 最適化するボタンを押す
②【EWWW Image Optimizer】で新規画像を【WebP】に最適化
操作不要で新規画像に関しては最適化してくれるぞ。

まとめ
今回は画像のWebP変換の対応にプラグイン「EWWW Image Optimizer」を用いて行う方法について紹介した。サイトスピードを下げる大きな要因になってしまう画像データは、WebP対応で軽量化できる。
AppleがWebP対応したことによってWebPは急速普及していく可能性が高いので対応しておくに越したことはないので早めにやっておきたい。

RORONOA
ということで【EWWW Image Optimizer】は非常に使えるプラグインやからみんなで使ってみよう!















Comment